Introduction to HTML colors and their significance in web design
Colors can make or break a design. Whether you’re crafting a website or creating an Excel spreadsheet, the right colors can elevate your work from mundane to mesmerizing. HTML colors to excel cell are not just for web pages; they have found their way into tools like Excel, allowing you to enhance your spreadsheets in ways that are both visually appealing and functional.
Imagine transforming dull rows of data into vibrant visuals that catch the eye and communicate information more effectively. Not only do HTML colors bring life to your cells, but they also help organize information at a glance. If you’ve ever stared at a sea of white backgrounds in Excel and wished for something more exciting, you’re in the right place.
This tutorial will guide you through everything you need to know about applying HTML color codes in Excel cell backgrounds. Get ready to unleash your creativity while making those numbers pop!
Benefits of using HTML colors in Excel cell backgrounds
Using HTML colors in Excel cell backgrounds can transform your spreadsheets into visually appealing designs. This enhancement improves readability, making it easier for others to digest data at a glance.
A well-chosen color palette not only organizes information but also highlights important figures and trends. By drawing attention to key areas, users can make quicker decisions based on the visual cues provided by color coding.
Additionally, incorporating HTML colors fosters creativity. It allows you to personalize reports or presentations, ensuring they stand out from the generic formats often seen in business settings.
Moreover, these vibrant hues help establish a brand identity when creating shared documents. Consistent use of specific colors can reinforce branding elements while maintaining professionalism across all communications.
Step-by-step guide for applying HTML colors to Excel cell backgrounds
Applying HTML colors to Excel cell backgrounds is straightforward. Start by selecting the cells you want to format.
Next, navigate to the “Home” tab on your ribbon. Look for the “Fill Color” button, which resembles a paint bucket.
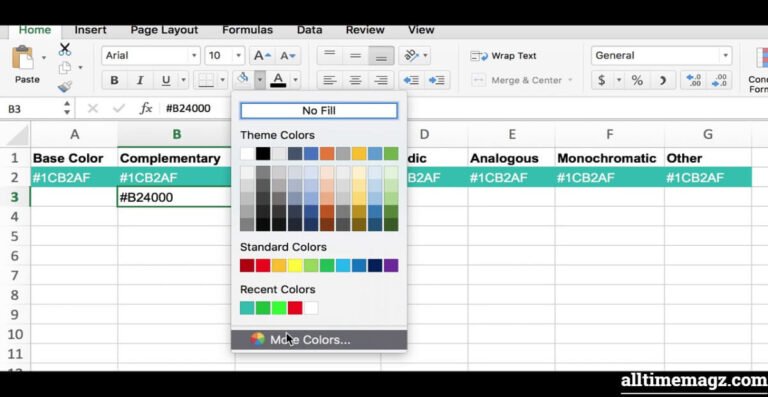
Click on the dropdown arrow next to it. Here’s where things get interesting—choose “More Colors.”
In this dialog box, switch over to the “Custom” tab. This is where you’ll input your HTML color code.
Simply enter your desired hex value (like #FF5733) into the appropriate field and click OK. Your selected cells will now display that vibrant hue.
Experiment with different codes until you find what suits your needs best. It’s all about adding personality and clarity to your spreadsheet!
A. How to access the
To access HTML colors in Excel, start by opening your spreadsheet. Navigate to the cell where you want to apply a background color.
Next, go to the ribbon at the top and click on the “Home” tab. Here, you’ll find various formatting options that include fill color settings.
Look for the paint bucket icon labeled “Fill Color.” Click on it to reveal a dropdown menu with standard colors. But we want more than just standard options.
At this point, choose “More Colors.” This will open a dialog box where you can enter custom hex code values for specific HTML colors.
Simply type in your desired hex code and hit OK. Instantly, your chosen color will appear as the background of your selected cell!
B. Using the
To use HTML colors in Excel, start by selecting the cell or range of cells you want to modify. This is a straightforward process that sets you up for customization.
Next, navigate to the “Home” tab on the ribbon at the top of your screen. Here you’ll find a variety of formatting options, including fill colors.
Click on the drop-down arrow next to the paint bucket icon. Instead of choosing from standard color palettes, look for an option labeled “More Colors”.
In this dialog box, switch to the “Custom” tab where you’ll be able to input HTML color codes directly. Simply type in your desired hex code and watch as your selected cells transform instantly!
C. Applying gradient and pattern fills using HTML colors
Gradient and pattern fills can add depth and interest to your Excel spreadsheets. To apply these effects using HTML colors, start by selecting the cells you want to format.
Next, navigate to the “Format Cells” dialog box. You can access this by right-clicking on the selected cells or using the Ribbon interface under “Home.” Choose the “Fill” tab for fill options.
For gradient fills, select “Fill Effects,” then pick a color from your preferred HTML palette. Adjust shading styles and direction as desired. This not only creates a visually appealing look but also helps in distinguishing categories within your data.
If you prefer patterns, switch over to the “Pattern” section while still in that dialog box. Select an appropriate combination of foreground and background colors based on HTML codes for optimal results. Experiment with various designs until you achieve a harmonious balance throughout your spreadsheet layout.
Tips for choosing the right color scheme for your Excel spreadsheet
When selecting a color scheme for your Excel spreadsheet, consider the purpose of your data. Different colors evoke different emotions and reactions. For financial reports, cool tones like blues and greens can promote trust.
Maintain readability by ensuring high contrast between text and background colors. Avoid combinations that may be harsh on the eyes, such as bright yellows against white backgrounds.
Stick to a limited palette to avoid overwhelming viewers. A maximum of three primary colors can create a cohesive look while still keeping it visually interesting.
Think about accessibility too—colors should be distinguishable for those with color vision deficiencies. Tools online can simulate how your choices appear to various users.
Test your chosen scheme across different devices or screens to ensure consistency in appearance and functionality.
Advanced Techniques for Customizing Cell Backgrounds with HTML Colors
To take your Excel skills to the next level, consider leveraging conditional formatting with HTML colors. This technique allows you to change cell backgrounds based on specific conditions. For example, cells can turn red if values drop below a certain threshold.
Another advanced option is using VBA (Visual Basic for Applications). VBA enables dynamic color changes and complex customizations that go beyond basic settings. You can write scripts to apply HTML colors automatically based on data updates.
Moreover, explore creating themes in Excel that incorporate your chosen HTML colors consistently across the workbook. This adds a professional touch while maintaining visual coherence throughout your spreadsheets.
Experiment with transparency effects by overlapping shapes filled with HTML colors over cells. This creates layering visuals and enhances readability without overwhelming data presentation.
Troubleshooting Common Issues
When applying HTML colors in Excel cells, you might encounter a few hiccups. One common issue is color not displaying as expected. Ensure you are using the correct hex code format. The standard format starts with a hash (#) followed by six characters.
Another frequent problem involves compatibility between different versions of Excel. Some older versions may not fully support advanced color features, so double-check your version’s capabilities if colors seem off.
If the fill doesn’t apply to multiple cells at once, try selecting them again or use the Format Painter tool for easier application across selected ranges.
Be aware that conditional formatting rules can override your manual settings. Check those rules to ensure they aren’t affecting your cell backgrounds unexpectedly. With these tips in mind, you’ll navigate issues more effectively and enjoy vibrant spreadsheets!
Conclusion
Applying HTML colors to Excel cell backgrounds can significantly enhance the visual appeal of your spreadsheets. By understanding how to utilize these colors effectively, you not only improve readability but also convey information more clearly. With the step-by-step guide provided, you can easily incorporate vibrant hues and gradients into your data presentations.
Choosing a suitable color scheme is crucial for maintaining professionalism while ensuring that important data stands out. Don’t hesitate to experiment with different shades and combinations until you find what works best for your specific needs.
Remember to troubleshoot any issues that arise during the process; often, minor adjustments can make a big difference in achieving the desired outcome. Whether you’re creating reports or designing complex dashboards, mastering HTML colors in Excel will elevate your spreadsheet game dramatically.
Embrace this powerful tool and let creativity flow through every cell of your work!